4 JavaScript Challenges, 13 high-school students, 2 hours
• • 11 min readIntroduction
This week the cultural week was celebrated in the high school where I work teaching students of Web application development.
A co-worker who teaches programming for pre-grade students (a brief introduction to computer science) let me know that there was a group of 13 students who wanted to study the Computer Science Degree the following year, so I came up with the idea to teach with them a programming workshop with my students.
Workshop preparation
The first thing I requested is that the workshop only be attended by students who wished to learn programming. In addition, I had a first contact with them before the workshop, during which we talked about their previous knowledge and their personal interest in the workshop. The students knew the following concepts in C:
- Variables and constants.
- Control structures: if, else-if, while, for, do-while.
- Functions.
They had no knowledge in the use of data structures such as arrays.
Furthermore, I spoke with my students to prepare a workshop that would be somewhat different from the traditional ones, where there is a single speaker and several assistants. Therefore, our methodology would be the following:
- We match a high school student with a vocational training student.
- We show the final result of the challenge and we indicate a small clue as to how the problem should be solved.
- The high school students would begin to work together with their partner who neither give them the solution, nor touch the keyboard. The partner's goal would be to explain the concepts and above all help them with syntax issues.
- Each couple would go at their own pace. When each couple finished an exercise, they should let me know so that I would have a record of the group's pace.
- At the end of the first hour, the high school students would present their solutions on the whiteboard so that their classmates could see the final result.
The next thing we did was to plan the challenges, bearing in mind that the high school had a space of 2 hours to solve them. For this, each one of the vocational training students prepared a small challenge, together with the solution.
When all the students had prepared their challenges we had to decide which ones were going to be used. To make this decision, we spent 1 hour looking at the possible challenges and categorizing them by difficulty. We removed several parts of the code, which the high school students would complete the day of the workshop.
Once this part was completed, we prepared a Git repository so that all the vocational training students would have the same information (challenges and solutions).
Workshop
Breaking the ice
The day of the workshop there were 26 young people with ages ranging between 17 and 23 divided in two groups. Therefore, what we had to do was divide them in pairs and break the ice between them.
So, although it is not normal at these ages in a spanish high school, we played a small game:
- They formed two rows, where each group would stand face-to-face.
- I told them that they had to learn the name, age and hobby of the person in front of them. Besides, they had to pay attention to the details of the clothes.
- Every 15 seconds, the students in one of the rows shifted to their left, so the person in front of them changed. Then, they repeated the questions.
In this way in a few minutes, everyone had introduced themselves. In addition, they had all their attention focused on learning the name, age and hobby of the the person they had in front.
At the end of the exercise, I placed the rows as before the game and asked them one by one if they were capable of remembering the name of the person on the left of the one standing in front of them (not the one in front of them, that would have been too easy). Very few of them were able to remember the name.
What did we learn from this exercise?
- The human being can not remember many variables (some studies indicate that 7 is the average number).
- We had just made an algorithm, in fact, it was a control structure: Loops.
- Everyone had relaxed, and the ice had definitely been broken, we no longer had two groups of strangers, they had already played a game together and been introduced.
Now we are going to describe the challenges that we proposed for the workshop.
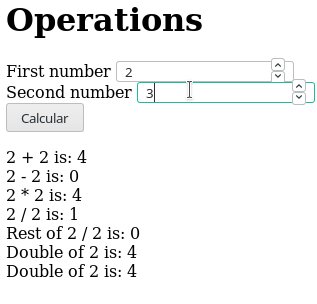
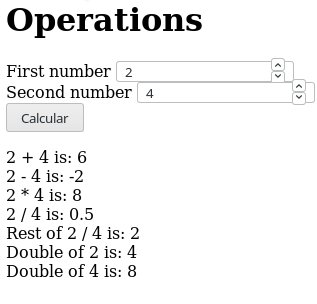
Problem 1 - Calculator
The first challenge is quite simple, since it was used for the students to learn the basic JavaScript variable definition syntax.
This challenge consisted of a form with two input values (number 1 and number 2) and a button that, when pressed, showed the results of all the following operations: addition, subtraction, multiplication, division, rest, the double value of the first number and, finally, double the second number.

The HTML document in this problem is the one shown below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Operations</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<h1>Operations</h1>
<label for="number1">First number</label>
<input type="number" id="number1" />
<br />
<label for="number2">Second number</label>
<input type="number" id="number2" />
<br />
<input type="button" value="Calcular" onclick="calculate()" />
<p id="result"></p>
</body>
<script src="main.js"></script>
</html>
The JavaScript file provided to the students is the following, in which there are comments with the text TODO where they should make modifications.
function calculate() {
const number1 = parseInt(window.document.getElementById("number1").value);
const number2 = parseInt(window.document.getElementById("number2").value);
const div = window.document.getElementById("result");
const sum =/* TODO */;
const substract =/* TODO */;
const multiplication = /* TODO */;
const division = /* TODO */;
const rest = /* TODO */;
const doubleNumber1 = /* TODO */;
const doubleNumber2 = /* TODO */;
div.innerHTML = number1 + " + " + number2 + " is: " + sum + "<br />";
div.innerHTML += number1 + " - " + number2 + " is: " + substract + "<br />";
div.innerHTML +=
number1 + " * " + number2 + " is: " + multiplication + "<br />";
div.innerHTML += number1 + " / " + number2 + " is: " + division + "<br />";
div.innerHTML +=
"Rest of " + number1 + " / " + number2 + " is: " + rest + "<br />";
div.innerHTML +=
"Double of " + number1 + " is: " + doubleNumber1 + "<br />";
div.innerHTML += "Double " + number2 + " is: " + doubleNumber2;
}
Problem 2 - Guess a number
The second problem is slightly more complex. The goal is to create an algorithm in which a number between 1 and 7 is randomly generated. The player can then enter numbers to try and guess it. There are 3 attempts to guess the number, if not, the game is lost. In either case a message must be shown to the player.

The HTML document in this problem is the one shown below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Guess number</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<h1>Guess the number between 1 and 7</h1>
<input type="button" onclick="start()" value="Start" />
</body>
<script src="main.js"></script>
</html>
The javascript file provided to the students is the following one:
let randomNumber;
let life;
function start() {
configure();
play();
}
function configure() {
randomNumber = parseInt(Math.random() * 6) + 1;
life = 3;
}
function play() {
/* Ask number: prompt("Adivina el numero:");*/
/* Send message: alert("Acertado");*/
/* TODO */
}
Problem 3 - Rope Game
The third problem incorporates visual elements to attract the attention of the high school students. In this case we will implement the logic to play Rope-Game. This game will consist of two keystrokes that will move the rope in one direction or another. The player who moves the rope past a limit will win the game.
In this problem the high school students must implement the logic of the conditions of the movement of the rope, as well as the logic to determine when a player has won the game.
In addition, the code is written in such a way that they can perfectly understand how to take control of a key pressed in the web browser.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="css/rope.css" rel="stylesheet" type="text/css" />
<title>
RopeGame
</title>
</head>
<body>
<h1>A(left),L(right)</h1>
<div>
<img src="css/img/campo.jpg" class="field" alt="Smiley face" id="field" />
<img
src="css/img/rope.png"
class="rope"
alt="Smiley face"
id="elementMov"
/>
</div>
</body>
<script src="controller/rope.js"></script>
</html>
The javascript file provided to the students is the following one:
document.addEventListener("keypress", onKeyDownHandler, false);
const rope = document.getElementById("elementMov");
let ropePosition = 310;
const limitLeft = 310 - 150;
const limitRight = 310 + 150;
const pixels = 20;
function left() {
if (/** TODO */) {
ropePosition = ropePosition - pixels;
document.getElementById("elementMov").style.left = ropePosition + "px";
return;
}
alert("WIN 1 PLAYER");
}
function right() {
if (/** TODO */) {
ropePosition = ropePosition + pixels;
document.getElementById("elementMov").style.left = ropePosition + "px";
return;
}
alert("WIN 2 PLAYER");
}
function onKeyDownHandler() {
const key = event.key;
const MOVE_LEFT = "a";
const MOVE_RIGHT = "l";
if (/** TODO */) {
console.log("move left");
left();
} else if (/** TODO */) {
console.log("move right");
right();
}
}
Problem 4 - Soccer Game
The last problem is much more complex and fun than the previous ones. In this case, we will have a soccer field and a ball which we can move using any of the 4 cursor keys.
The high school students must implement the shooting function (the movement is already programmed since it is very similar to the code created in the previous challenge). In addition, they must determine the field boundaries to restore the ball to the center of the field.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Football</title>
</head>
<body>
<div class="field">
<div class="goal-1"></div>
<div class="goal-2"></div>
<div class="area-1"></div>
<div class="area-2"></div>
<div id="ball">
<img src="balon.gif" />
</div>
</div>
</body>
<script src="football.js"></script>
</html>
The javascript file provided to the students is the following one:
let posX = 476;
let posY = 220;
document.addEventListener("keydown", moveBall);
function moveBall(e) {
const ball = document.getElementById("ball");
const speed = 20;
if (e.key === "ArrowLeft") {
posX -= speed;
ball.style.left = posX + "px";
} else if (e.key === "ArrowUp") {
posY -= speed;
ball.style.top = posY + "px";
} else if (e.key === "ArrowRight") {
posX += speed;
ball.style.left = posX + speed + "px";
} else if (e.key === "ArrowDown") {
posY += speed;
ball.style.top = posY + speed + "px";
} else if (e.keyCode === 32) {
console.log("pium");
shootBall();
}
if (isOutOfLimits()) {
respawn();
}
}
function shootBall() {
if (/*TODO*/) {
/*TODO*/
} else {
/*TODO*/
}
}
function isOutOfLimits() {
return isOutOfLimitsHorizontal() || isOutOfLimitsVertical();
}
function isOutOfLimitsVertical() {
return /*TODO*/;
}
function isOutOfLimitsHorizontal() {
return /*TODO*/;
}
function respawn() {
ball.style.left = 476 + "px";
ball.style.top = 220 + "px";
posX = 476;
posY = 220;
}
Experiences
At the end of the workshop, we took a small sample of the students' experiences about the workshop and this is the summary:
El taller me ha parecido una gran idea para poder meternos en el mundo de la informática y conocer a gente del campo. ¡Las personas que lo han preparado son geniales y las actividades muy divertidas! Espero más talleres así de interactivos. (The workshop seemed like a great idea to be able to get into the world of computing and meet people from the field. The people who have prepared it are great and the activities very fun! I look forward to more interactive workshops.)
Este taller ha estado muy interesante. Además es útil para ver otros lenguajes de programación y conocer gente y sus distintos puntos de vista y forma de solucionar problemas. (This workshop has been very interesting. It is also useful to see other programming languages and meet people and their different points of view and ways to solve problems.)
Me ha parecido un taller muy interesante. Nos han enseñado cosas que no habíamos visto antes y han tenido mucha paciencia para guiarnos en nuestras dudas. En resumen, genial. (I found the workshop to be very interesting. They have taught us things we had not seen before and have had a lot of patience to guide us in our doubts. In short, great.)
El taller ha sido genial, he aprendido bastante y Juan me ha caído súper bien. (The workshop has been great, I've learned a lot and I really liked Juan.)
Conclusions
My personal experience as Vocational Training and University teacher has been very pleasant. Students are usually motivated with what they study and have a passion for Computer Science (CS). In fact, these students demonstrated during the 2 hours of the workshop that they were largely motivated to solve the problems.
The ice-breaking exercise was a success. During the two hours, my students have been teaching both fundamental JavaScript concepts and logical thinking to the high school students, without even stopping for a break.
Therefore, peer learning is more positive than the classic method of having a main speaker and several assistants.
The problems have been solved by vocational training students and can be found in the public repository.
In conclusion, this workshop can be used for students who have basic notions of programming and want to introduce themselves to creating code using a programming language such as JavaScript.
- The GitHub branch of this post is https://github.com/Caballerog/blog/tree/master/workshop-javascript