Angular + Animate.css in only 5 steps
• • 2 min readAnimate.css is a cross-browser library of CSS animations. As easy to use as an easy thing.
In this post I am going to show you how to configure Animate.css to be used in angular in only 5–1 steps.

Step 1 (or 0). Init your project
If you are thinking about using animate.css in your angular project, you probably have an initialized project already. However, for this tutorial, let’s start with our project from scratch.

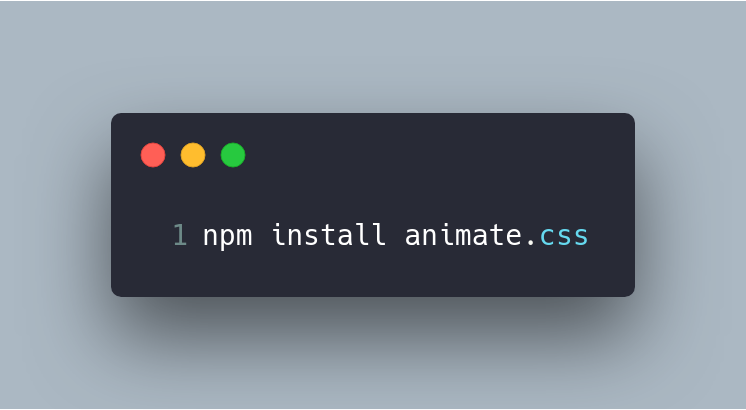
Step 2. Install animate.css
Install animate.css.

Step 3. Include animate.css
There are several ways to include Animate.css in our project:
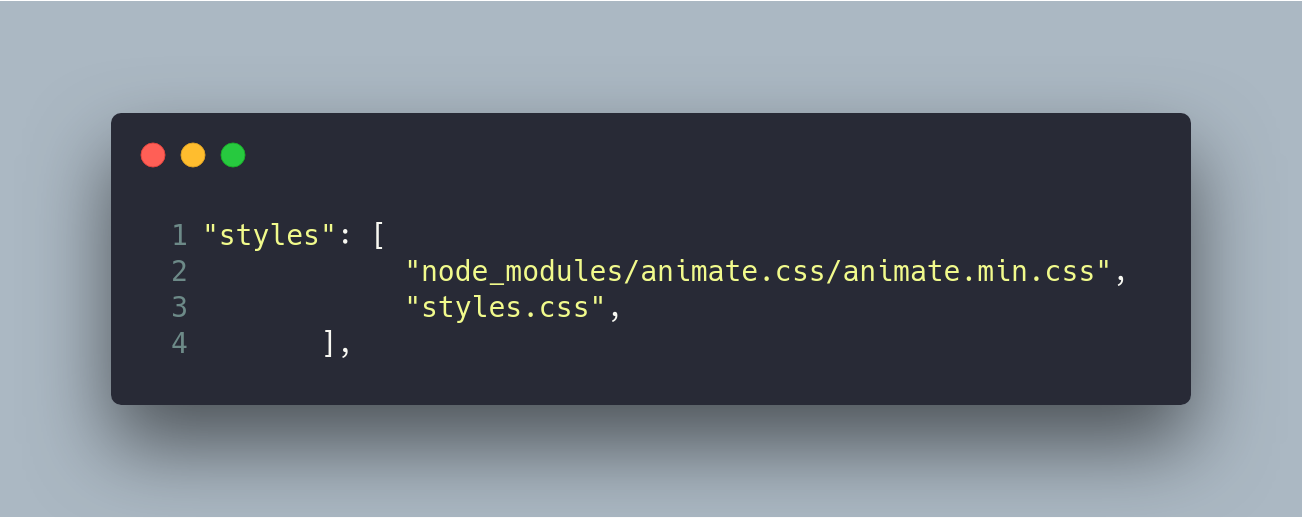
- Open angular.json and insert a new entry into the styles array:

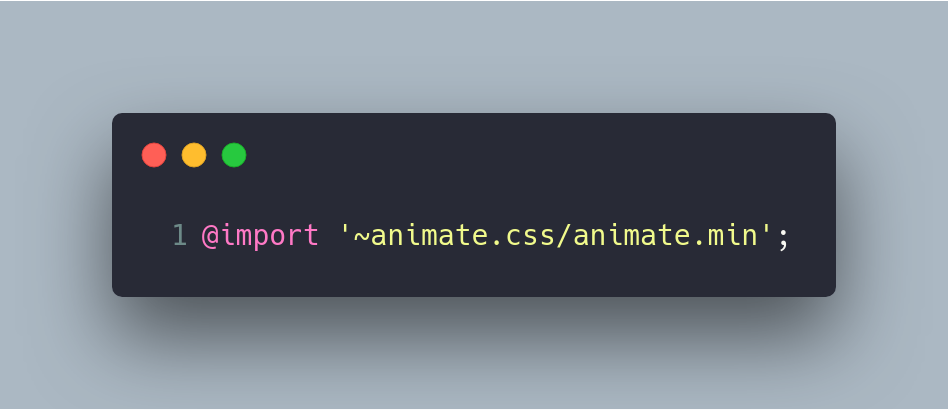
- Open styles.scss and insert a new entry into the file:

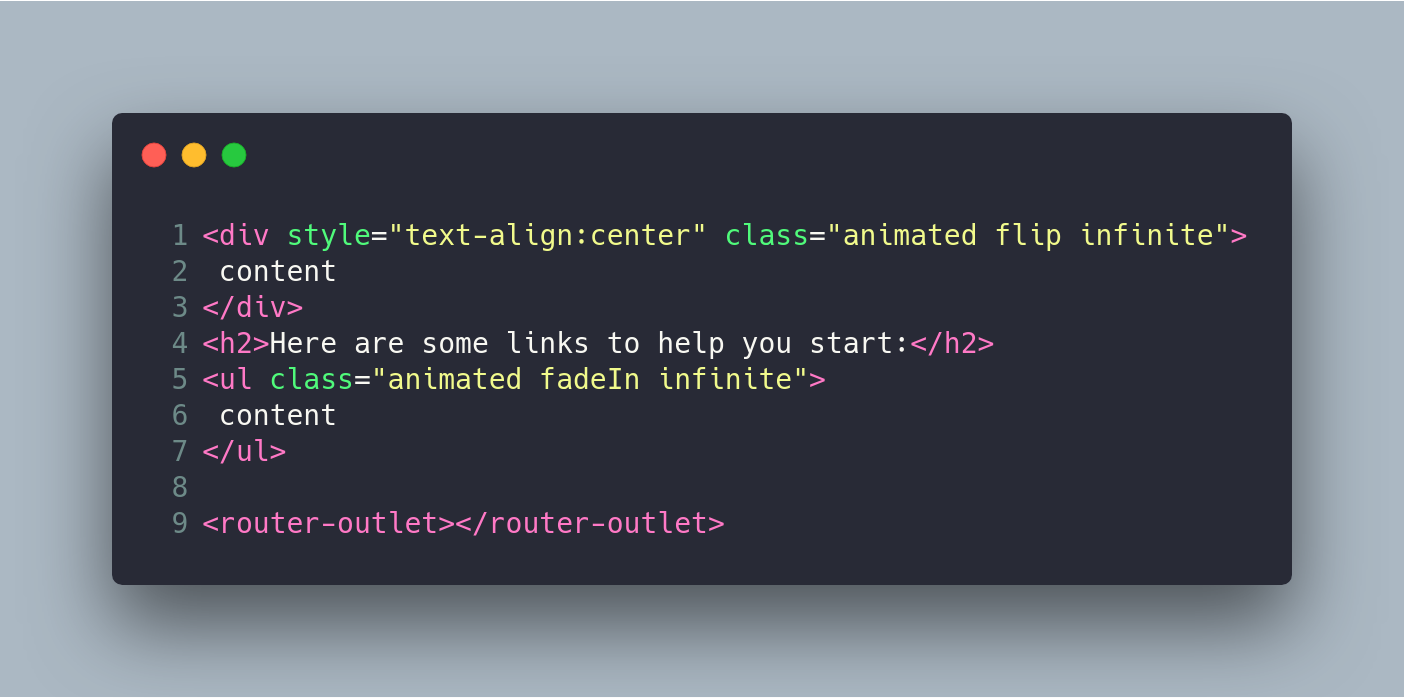
Step 4. Add animated CSS Class
Open your template’s component and add the animated CSS class in any of the html elements:

Step 5. Run your app!
Run your app:
ng serve
More, More and More...
The GitHub branch of this post is https://github.com/Caballerog/angular-animate.css
- The GitHub branch of this post is https://github.com/Caballerog/angular-animate.css