Carloscaballero.io Theme: A free, open source theme for Ghost
• • 3 min readI developed, together with my student Alejandro Torres, a redesign of the theme of this blog using the ITCSS architecture.
After having been working on the complete redesign of the blog we thought that it is best to release it for the community and let any user study it and improve it.
You can find the source code on GitHub.
In a next post I will explain what ITCSS is and how we have structured the template.
Introduction
Ares Designer is a theme for Ghost built from scratch which providing a set of interesting features that are aligned with minimalist design style.
Authors
This theme has been developed by Alejandro Torres and Carlos Caballero initially for the CarlosCaballero.io blog. If you want to contribute to improve this blog, do not hesitate to do PR and we will be happy to improve this project!
Features
- Totally write using HTML5 and CSS3.
- Mobile-First Design Approach.
- Fully Responsive layout.
- ITCSS architecture to structure your SASS project.
- Use header images in cards.
- Automatic figcaption generation from image alt tags (and image).
- Improved development workflow with npm's scripts
- Improved responsive and mobile experience.
- Improved SEO Content with meta tags.
- Multiaccount support.
- Estimation about the time of reading.
- Series blog posts.
- FontAwesome implemented for easy use of icons fonts
- Highlight.js integrated for Syntax highlighting - Highlight JS.
You can see a demo in my own blog. Also you can check the ITCSS architecture to view how it looks.
Installation
- Clone the repo.
- Compress the contents of this repo in a Zip file.
- Upload your Zip file via the Ghost admin panel.
- Switch your theme to this theme.
- Have fun.
Setup
All configurable files are located in ghostium/partials/custom.
post.hbs
Configurable javascript identifiers.
disqus_shortname: Your Disqus unique identifier
Instead, you need to paste one into the Blog Header in the Code injection of your Ghost installation:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-UID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'UA-UID');
</script>
And the Blog Footer:
<link
href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css"
rel="stylesheet"
/>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.7.0/highlight.min.js"></script>
<script>
hljs.initHighlightingOnLoad();
</script>
<link
rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.7.0/styles/tomorrow-night-eighties.min.css"
/>
Development and Customization
You can configure your template by editing the settings.scss file and executing the stylesheet generation script: `` `npm run prod```.
Finally, compress the entire template directory and upload it using the Ghost control panel.
The content of settings.scss file is as follows:
@font-face {
font-family: 'Source Sans Pro';
src: url(../../font/Source_Sans_Pro/SourceSansPro-Regular.ttf);
}
@font-face {
font-family: 'Ailerons';
src: url(../../font/Ailerons-Regular.ttf);
}
@font-face {
font-family: 'Fira Mono';
src: url(../../font/Fira_Mono/FiraMono-Regular.ttf);
}
$colorPrimary: #ff9617;
$colorSecondary: #4078c0;
$colorFontsDark: #2c2c2c;
$colorFontsMedium: rgba(38, 41, 58, 0.6);
$colorFontsLight: #fafafa;
$colorLight: #f6f9fa;
$colorMedium: #201f2d;
$colorDark: #26293a;
$colorShadow: rgba(0, 0, 0, 0.4);
$colorSeparateMedium: rgba(250, 250, 250, 0.6);
$colorSeparateDark: rgba(0, 0, 0, 0.2);
$colorListMedium: rgba(38, 41, 58, 0.04);
$fontType: 'Source Sans Pro', sans-serif;
$fontTypeTitle: 'Ailerons', sans-serif;
$fontTypeCode: 'Fira Mono', monospace;
$pcFormatBig: 1920px;
$pcFormatStandard: 1770px;
$pcFormatSmall: 1135px;
$pcFormatHabitual: 1366px;
$pcFormatHD: 1190px;
$pcFormatUltraHD: 1443px;
$mobileFormatBig: 860px;
$mobileFormatStandard: 640px;
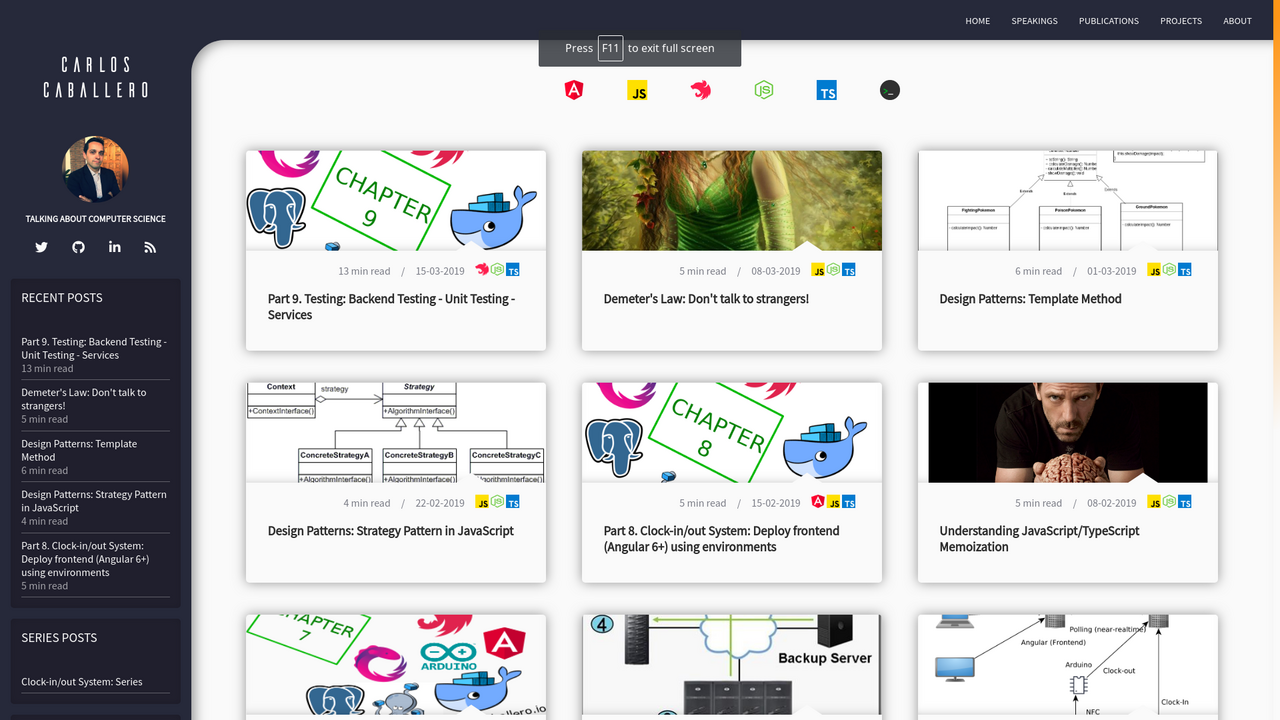
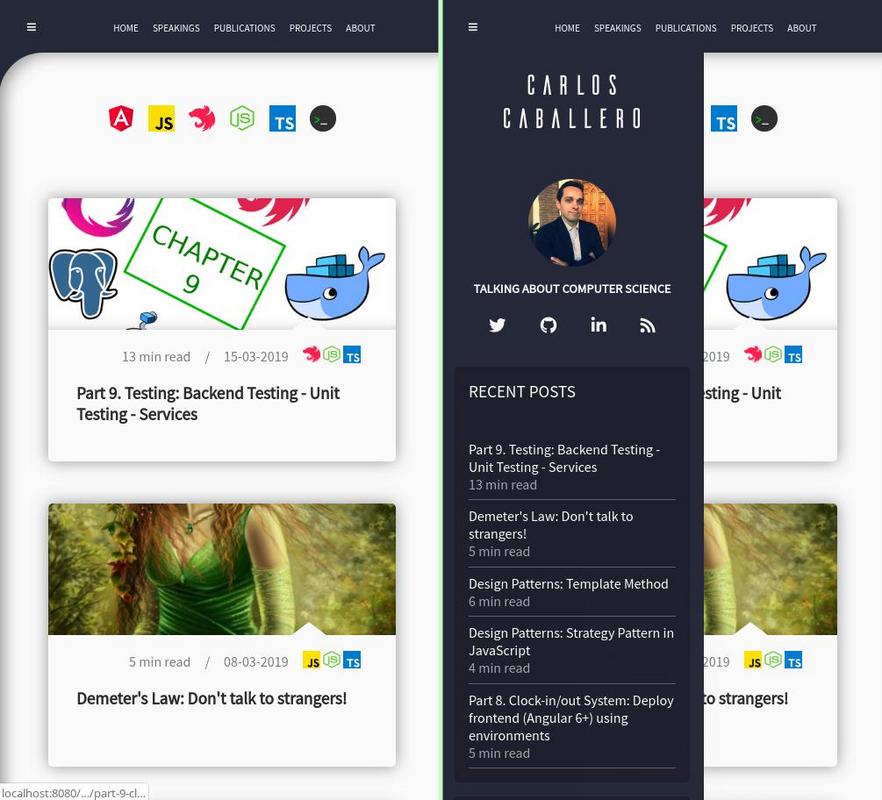
Screenshots


Roadmap
- A good 404 page error.
- Search support.
- Loading progress state for each page.
Are you using Ares Designer?
If you're using Ares Designer on a live site, I'd love if you'd send me a message with the URL. I enjoy seeing the customizations and implementations taking place all over the world. Regardless, thanks for using Ares Designer!
Related
- ITCSS architecture
- ITCSS: Scalable and maintainable CSS Architecture.
- How to Organize your Styles with ITCSS.
- Manage large CSS projects with ITCSS.
- CSS at trivago — Part 1: Structure and ITCSS.
- Intro to ITCSS for Web Developers.
License
MIT © Carlos Caballero